How to inspect elements on Mac? Are you a front-end developer who is just getting started? Every UI engineer needs the Inspect Element component in order to test and modify the HTML or CSS content. The process is simple if you’re using Firefox or Chrome, but hard if you’re using Safari on a Mac.
In addition, I won’t give you any ideas, but you can use the Inspect Element feature to amuse your friends by altering the costs of specific items or adding text to webpages, among other things. Continue reading to find out more about the Inspect Element feature and how to use it.
Table of Contents
What is inspect element?
Users can access developer tools that are built into web browsers via Inspect Element. They can inspect or change the HTML and CSS source code used to create a webpage using these tools.
The changes made to the inspect element are momentary and will only be seen in your web browser; however, you may view the changes made to the code in real time on the web pages. Its main objective is to help you understand how alterations to the code will impact the webpage.
How to inspect elements on Mac?

Here is the list of 3 methods to inspect elements on Mac:
Method #1. View source code in Safari on Mac
Turn on the Developer menu in Safari:
Several settings must be adjusted, and the Developer menu in Safari must be enabled before you may Inspect Element/Source Code on a Mac. The steps are as follows:
- Safari should be opened.
- Select Preferences by clicking Safari in the top left corner.
- To advance, click.
- Select the menu bar checkbox to display the developed menu.
Inspect elements on Safari:
- Launch Safari.
- Do right-click on the website.
- To inspect an element, click.
- You can use two fingers to tap the trackpad if you want to.
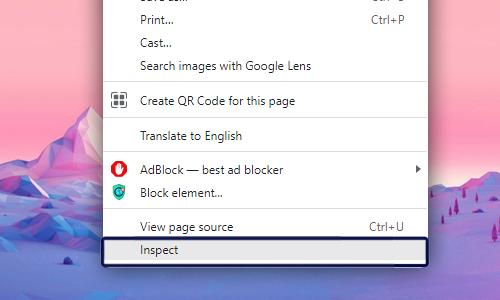
Method #2. Inspect elements in Chrome
The use of Inspect Element on Chrome is trouble-free. This is how it goes:
- Chrome should now be open.
- Use two fingers to tap the trackpad or right-click.
Method #3. Use Inspect Element to change the text
Now that you know how to launch the Inspect Element tool on your Mac in Chrome and Safari, let’s move on to changing the text.
- Start Safari or Chrome.
- If you wish to view the text in its entirety, right-click or tap the trackpad with two fingers.
- Replace the original text in the source code with the text you want to add.




